Web フロントエンド開発の範囲は主に4つ。
- HTML(Hyper Text Markup Language)
- CSS(Cascading Style Sheets)
- JavaScript
- CMS(Content Management System)
この内 Web系プログラマーに必要な最低限の知識は CMS を除いた3つです。
この3つを、初心者でも簡単に、Webサーバーを用意することなく、
VSCode で開発できるようにした拡張機能が「Live Server」になります。
Live Server - Visual Studio Marketplace
必要なもの
- Visual Studio Code(以下、VSCode)
- Live Server(VSCode 拡張)
VSCode の基本的な使い方
パソコン上に作業用のフォルダを作成します。
(例)D:¥htmlVSCode を起動し、メニューから [ファイル] → [フォルダを開く] を選択します。
1で作った D:¥html を「フォルダーの選択」で選びます。
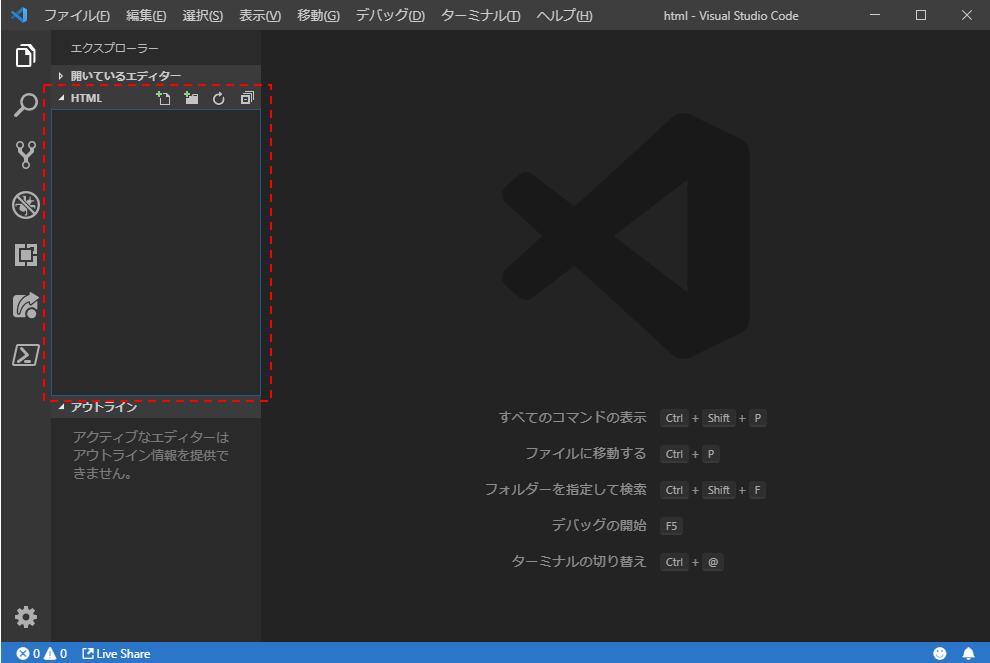
画面左に、現在開いているフォルダー名「HTML」が表示されます。

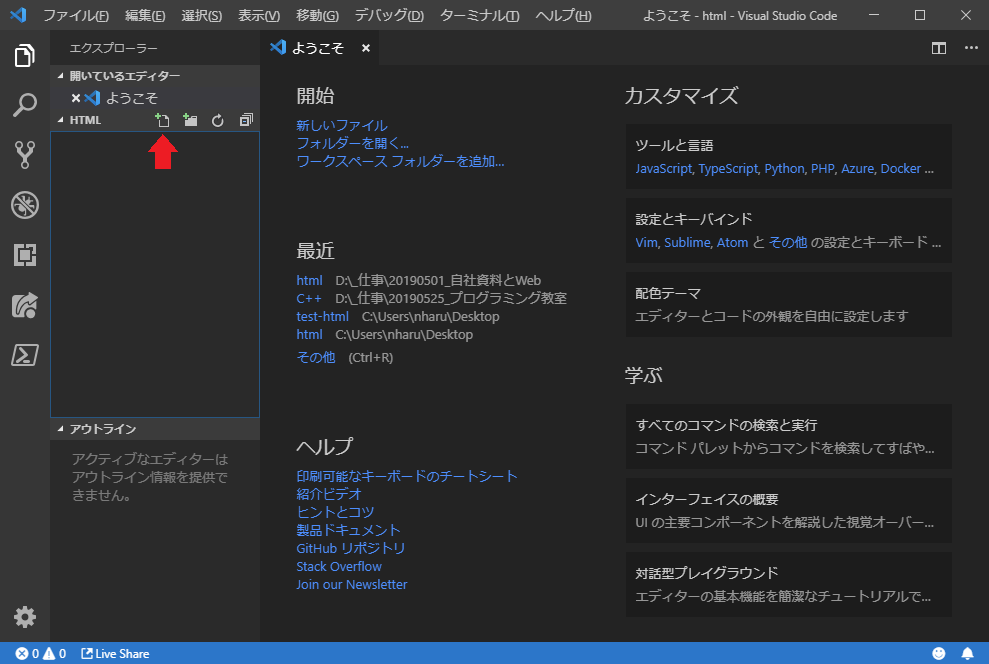
フォルダー名の右側のアイコンから [ファイル作成] が行えるので、index.html を作成します。


開いたファイル index.html に、下記をコピーして貼り付け、保存します。
[index.html]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
test
</body>
</html>
実行&確認
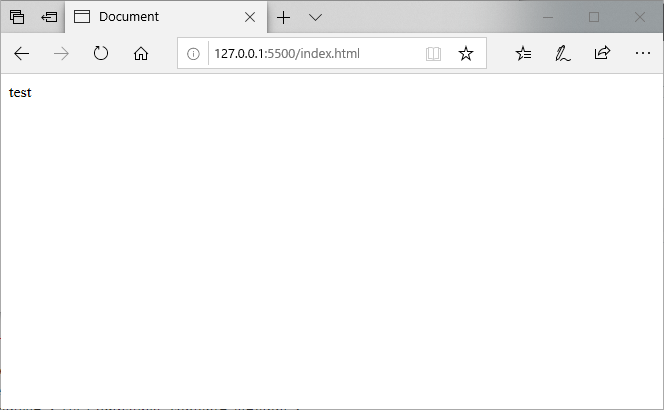
キーボードの [Alt] キーを押しながら、L(エル) と O(オー) を順に押します。
そしたら Live Server と ブラウザ が起動されてきます。
Live Server の起動は見た目にはわかりません。

キーボードショートカットで作業効率を上げる
あとは編集を行うだけですが、
最後にショートカットキーを記載しておきます。
これでWebフロントエンド開発が気軽に行える環境ができました。